简介
webstorm中文版是一款使用起来非常高效的html5开发软件,有了这款软件,用户就能轻松的进行jsp以及html5的开发,除此之外里面还为用户提供了编辑器,编译器,调试器,版本控制等工具,使用起来非常的高效,便捷,感兴趣或者有需要的小伙伴就快来kk网站下载体验一下吧。
webstorm中文版安装步骤
1、在kk下载站下载最新安装包,按提示安装

2、安装进行中,完成即可使用

webstorm中文版使用教程
下载并安装WebStorm。从JetBrains官网下载并安装WebStorm,注意选择合适的版本和安装路径。
配置项目。启动WebStorm后,根据提示配置项目。这包括选择项目类型(例如Node.js和NPM),指定项目路径,选择Node.js解释器和版本,以及生成package.json文件。
创建第一个JavaScript文件。在项目视图中右键点击根目录,选择“New”然后选择“JavaScriptFile”,输入文件名(如app.js)并按下Enter键。
编写和运行Node.js代码。打开刚刚创建的app.js文件,编写第一行Node.js代码,例如console.log('Hello,World!')。保存文件后,可以在WebStorm中直接运行该项目。
配置编码格式。在WebStorm的设置中,将IDE编码、项目编码和默认编码格式更改为UTF-8,以确保新建文件的默认编码格式为UTF-8。
主题和风格设置。可以根据个人喜好调整WebStorm的主题和风格,如果之前使用过其他IDE,可以选择导入以前的设置。
快捷键配置。如果之前使用过其他工具,可以在WebStorm中调整快捷键配置以适应之前的习惯。WebStorm支持多种工具的快捷键配置。
以上是WebStorm的基本使用教程,涵盖了从安装到编写和运行Node.js代码的整个流程aaa

webstorm中文版软件特色
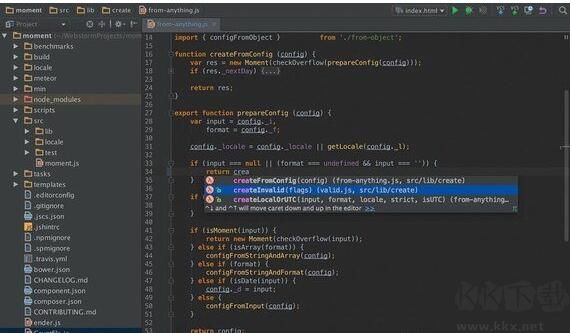
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery,YUI,Dojo,Prototype,MootoolsandBindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
webstorm中文版用户评论
能够放大:
软件很容易操作,功能也很实用。
发v都是是:
这款软件适用范围很广泛,功能也很丰富

标题:webstorm中文版 v4.1.2
链接:http://www.rokgemsmod.com/rosoft/18526.html
版权:文章转载自网络,如有侵权,请联系删除!